Upon satisfactorily tweaking an image in Camera Raw (I will post up a Camera Raw Tut. at a later date...although you may have to remind me because I'm not getting any younger here!)~
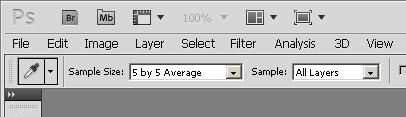
Anywhoo...back to my tutorial. First things first. Be sure that your PS "Point Sample" is set at either 3X3 or 5 X 5 average pixel sample. To do this Locate and click on your eyedropper icon. A little box will appear at the top of your PS. Click it to change and reset your point sample..
TO LOCATE YOUR EYEDROPPER TOOL:
Note: It may very well be hidden under the 'Ruler' tool, in which case you can right click directly on the 'Ruler' icon which brings you to a list of options...in this case of course you will choose the eyedropper tool.
 |
| I've set my sample at 5X5 as my image is quite large. |
So I open into Photoshop for some last detail edits, a lovely image of a flower I shot in Cairo, Egypt. I actually stopped on the side of a highway to capture....call me crazy, but I enjoy an occasional highway drive by or pit stop scare in order to 'Make a Picture' from something that just so happens to catch my eye. The lighting was perfect, the sky blue and layered with puffy white clouds. I just had to do it. So I stopped to shoot it :]
***I actually did not edit this particular image in Camera Raw for tutorial quality purposes I've decided to edit entirely in Photoshop so that I can show you the fantastical-ness [if that is even a word] of layers and masks :]
Once your image is opened in Photoshop right click on the background thumbnail & choose 'CONVERT TO SMART OBJECT'. This will prevent compromising the quality of your original image as you edit and make changes.
Your background layer thumbnail will automatically rename itself to 'Layer 0' You can change the names of your layers simply by double clicking on the spot where it reads 'Layer 0' :]
I'm leaving mine the way it is...because I'm feeling a little lazy...but if you are feeling more creative and want to re-name your layers...go for it! It's actually a better practice to rename your layers if you are working with several layers in your edit. This way you are clear which layers are for which edits.
Let's have some fun with our 'Layers' :]
I'm thinking maybe we should work on our White balance and correct any color cast that our image happens to have. Let's brighten things up before moving on to other fun stuff PS has to offer.
Duplicate Layer "0" by dragging and dropping the entire layer into 'Create a New Layer' Icon at the very bottom or your PS workstation. [This icon is a small square within a larger square]
Notice there are two identical layers now in your tray.
You can actually turn off the very bottom layer by clicking on the 'eye' icon. In this way your original image is preserved.
Personally I like to disable an original layer it serves as a visual marker to view the progress of my edit as well as make quick changes without having to go back through all the steps (I can just drag and dump the unwanted edit). There are other ways to keep track of your edits...and I will blog on that at a latter time. Again, a reminder would be helpful. :]
Working with your visible layer (be sure this layer is highlighted, which indicates the layer is active).
click on the the Two toned, moon shaped icon located at the very bottom of your PS workstation. Clicking this icon will open a list of editing layer options. Generally I begin my editing PS phase with a 'Threshold' adjustment to locate the images darkest and lightest areas.
Selecting the Threshold option will add a New 'Adjustment Layer' to your Tray
Once your threshold Layer is visible you will notice your image has change quite a bit. Don't be alarmed we are simply adjusting and balancing out our colors & things will return to normal...well a better version of normal shortly.
Slide the middle slider all the way to your left. Your image will now be completely white.
Click and hold down your 'ALT' Key while slowly sliding the arrow back toward the center.
Once you see the slightest bit of black coming through stop sliding. You have found the darkest part of your image. Yay! :]. We need to mark this for adjustment sake.
You may need to zoom [Z on our keyboard] in to ensure that your marker lands directly inside one of the little black squares :]
Go ahead and grab that little eyedropper tool found on your left hand side panel. Probably no longer hiding behind the ruler tool since we've already used it to set our point sample. Ahhh but ..there are two of em? I know. :] Doesn't matter which one you use..as long as it's an eyedropper shape :]
Using the eyedropper tool you will now hold down the 'SHIFT' key while clicking on one of those black squares. Wallah.....you've marked your blackest black & can now move on to finding your whitest white :]
Head on back to your Threshold layer (if for some reason your threshold layer disappears from view just double click on the Threshold Layer in your layers pallet) <~~Sound confusing? Sorry I don't know how else to say it other than post up this image to clarify ;}~
Again using the slider you will bring the center white arrow all the way to your right [..EH it's worth mentioning here to be sure your image is no longer zoomed in close (right click directly on your image and select "Fit On Screen")..which will put things nicely back into place.] :]
Once again, Click and hold down your 'ALT' Key while slowly sliding the arrow back toward the center until a little peep of white shows through. At which point you will stop sliding and grab that eye dropper tool once again to mark this point (Whitest White). Zoom in if that helps you to select within the area of white. click and hold down the "Shift" Key while selecting your point.
Head back to your layers pallet and you can now drag and drop into the little trash can icon, your Threshold layer as it is no longer useful. You are only trashing the layer mask, not the points... We now have our White and Black points marked. Now lets find that grey area. :]
Who's excited?! :] You know you are! So am I!
 |
| My Excited Face Brush, created just for today's blog post. YAY! :] |
Reset your image to fit on screen. [right click>Fit on Screen] We want to see our entire workspace.
Select the "Create a New Layer" Icon located on the bottom of your PS work area. It is the square shaped icon that has a smaller square on the left bottom corner.
We are going to fill this layer with 50% gray. To do this head on up to "Edit" at the top of your PS. & select "FILL" from the drop down list. Under "Contents" Select the "50% grey" Option. If your image turns completely grey...you doing great! :]
Change the 'NORMAL' blending mode [located under your layers pallet] confusing?! ...I know! Gotcha....picture time. :]
change the 'Normal' blending mode setting to 'Difference'.......
...which will turn your image into a psychedelic wonder :] Too bad it's not going to stay this way for very long...I'm kinda digging it :]
Groovy Man.
We will now add an additional Threshold adjustment layer by clicking the adjustment layer icon found on the bottom of your PS work area. The same icon we've selected previously :]
Again we will slide the middle white arrow all the way to your left and slowly bring it back to the center until you see the very first hint of black showing through. You have located your grey area and now you will have to mark this spot the same way you did the black and white areas. Select your eyedropper..Click and hold the 'Shift" key down while clicking the dropper on the black square. Zoom in if need be.
You have located and marked your grey area.
Fit your image back into view by zooming out. You may now drag and drop your Threshold layer as well as your Layer 1 layer [the layer that turned your image all funky looking] directly to the trash can icon at the bottom of you PS work area.
We are now left with two layers. Our original layer "0" which is not visible & our copy of layer '0" which is visible. Notice the three little markers left behind? Lets have some fun before we make them disappear :]
We will need an additional "New Adjustment Layer". Remember the black and white circle icon on the bottom of your PS work area? Click it :] Select "CURVES". A curves box will appear..which is always a good thing :] Especially when that is exactly what you want to happen. :]
Notice there are three eye dropper icons on the left hand side of this curves box. Select the very first one (black). Click your 'CAPS LOCK' so that your dropper changes into a 'bulls eye' icon (this makes for better placement and it's just easier in my own humble opinion)
With your black dropper now turned bulls-eye..ZOOM in if you feel that will help with placement and click that bulls-eye directly over marker number 1. Now choose the very last dropper (White) and perform the same steps on marker number 2. Last choose the middle dropper (grey) and click the bulls-eye on marker number 3.
You should notice a wonderful change to your image. Colors should be balanced out a bit. Things should look a little brighter.
You are probably wondering if you are going to be stuck with those three little markers forever? Nah...wanna get rid of em? Head on to where you located your dropper and select the color sample tool from the drop-down menu. A little box should appear at the very top of your PS that says "CLEAR". Click that & like magic...those little buggers disappear.
Heading back to your layers pallet you can now merge your layers by clicking on your 'CTRL + E' keys on your keyboard or LAYER>MERGE LAYERS.
At this point you can make other adjustments to your image. If you would like to balance your colors out a bit you can select a new 'color balance' adjustment layer. Whatever you do, use an adjustment layer...it's more organized as well as image friendly. I will go into a little more detail about this in future blog post. My image looks in need of a little brightening/Sharpening...but other than that I am pretty happy with the results made just by finding the white, black and greys and balancing everything out.
Perhaps the sky will look more appealing a little darker? Lets try to achieve that.
Drag and drop the background layer to the 'New Layer' icon located at the bottom of your PS.
[big square/little square] icon.
Let's see what things look like if we Change the blending mode from 'NORMAL' to 'MULTIPLY'
While I love this affect I think perhaps the flower could use a little less Multiplicity. EEEK dilemma? Nope. Lets work through this.
Let's change our blending mode back to "NORMAL" and select our "Quick Selection Tool" from our side tool bar.
Click and drag around the perimeter of the flower (or whatever it is in your image you do not want to include when changing blending modes). Your selection will be indicated by those marching ants
Click the "REFINE EDGE' icon at the top of your workstation & Feather & smooth a bit. Press OK
Right click on your image and select 'SELECT INVERSE'~
Now change your blending mode to 'MULTIPLY'~
Here is where you will see that your selected areas change back to the original form
Create a NEW VECTOR MASK found at the bottom of your PS next to the half moon icon we selected previously. This icon kinda looks like a little camera :]
Wahlah a little Photoshop Friendly Vector Mask Magic! <~~Ok so I made that up. I'm an artist, I can do those types of things. :]~
How's your image looking now? Mine is just about where I want it. Although....I think still it could use a little Sharpening. Lets Do that Shall we? :]
I will merge my layers once again. You remember how to do that right? .... [CTLR + E] on your keyboard. or you can click on LAYER>MERGE LAYERS. Which ever floats your boat. :]If you intend to resize your image...do so before sharpening...without getting into the particulars, it just looks much better and lessons the chances of getting that 'halo' affect.
I've resized my image to 930Pixels [FB Resizing adjustment] I learned the hard way.
To re-size your image simply click on IMAGE>RESIZE IMAGE> A box will appear where you can place your pertinent information.
Now lets Sharpen :]
Copy your background layer [Drag and drop into the new layer icon at the bottom of your PS]
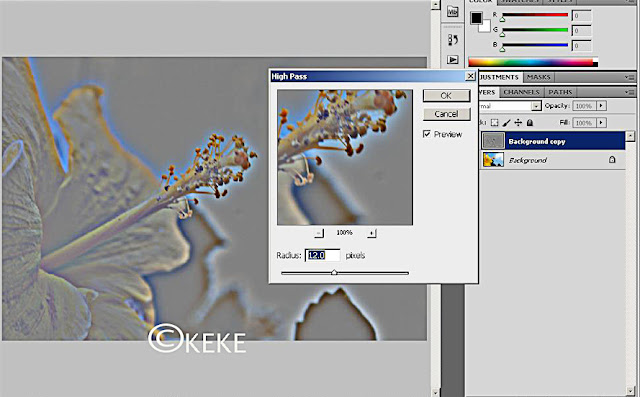
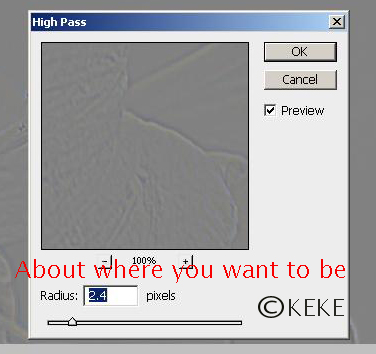
FILTER>OTHER>HIGH PASS A 'RADIUS' box will pop up. You will want to slide the arrow to the point where you can just barely make out the image behind the grey area. If you see a halo effect going on such as in the image below, you've gone a little too far. Find that delicate balance where you see the outline but no halo. When you find that wonderful balance, click OK.
 |
| Gone too far |
 |
| Just about right |
Change your blending mode to either: Soft Light, Hard Light or Overlay. I generally go with "overlay' because it's not very soft, yet not too harsh where details in other areas of my image are blown out. If you so happen to like that affect, then go for it ...you can always lower the opacity or add a magic vector and paint over the areas that you do not want to sharpen quite as much. I will cover Vector Mask Painting in my PS Tutorial #3 which will be posted up tomorrow.
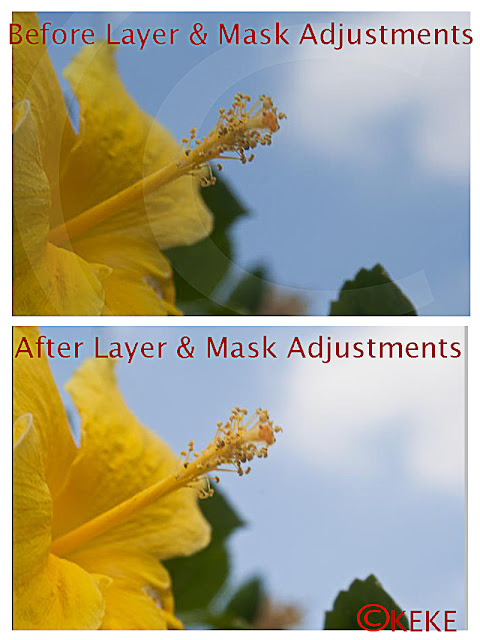
 |
| A before and After shot. I will continue to edit this same image in my next tutorial: Vector Masks and Painting Fun :] |
Be sure to visit me again for future fabulous Photoshop Tutorial brought to you by....Me. KeKe. :]
Until then I hope you find this tutorial helpful. Remember practice makes perfect. Once you get the steps down, things just naturally progress rather swiftly.
Learning Photoshop is a beautiful thing. Wouldn't you agree?!
Peace and Love, K
***If you get stuck at any point during this tutorial or have any questions, comments or suggestions please do not hesitate to drop me a note right here in the comments section. I will answer any and all questions, consider your suggestions for future tutorials and generally help you along the way. If I know it, I'll show it.... After all....
Sharing is Caring ♥
![KeKe Photography [The Blog]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEtAL5E7hRQ1sSpU6iLIgYvmS89svxcWDePEMMW4jM-Ce9ffndFHiHoRtUddsNYX9AmInSfU-kattZw1se1zRhqIpaBcadel3Efru1cBSQGsZIyB5Sy5mN2SL9-E7l2o5PRUeezcVAhzE/s1600/blog+header.jpg)





















Great work ...thanks for sharing
ReplyDeleteExcellent Tutorial. Thanks for taking the time to put this together. Learning a lot!
ReplyDelete